As part of my development I looked in to ways of presenting of App design and website based interface.
Click on the images to enlarge to view layout
App Design

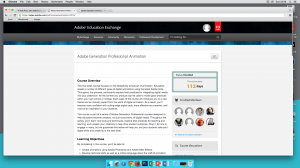
I was a fan of how this website/app was presented as it was a minimalist but an effective way of presenting. I especially liked how the previews of the website and app were presented in a way that they weren’t wrapped with a template of a phone or a computer screen. This only added to the simplistic design.
However though the colour scheme is to dark to be used for my style as as seen in my Research and Development file my colour scheme consists of a lot of deep blues and contrasting oranges and yellows.

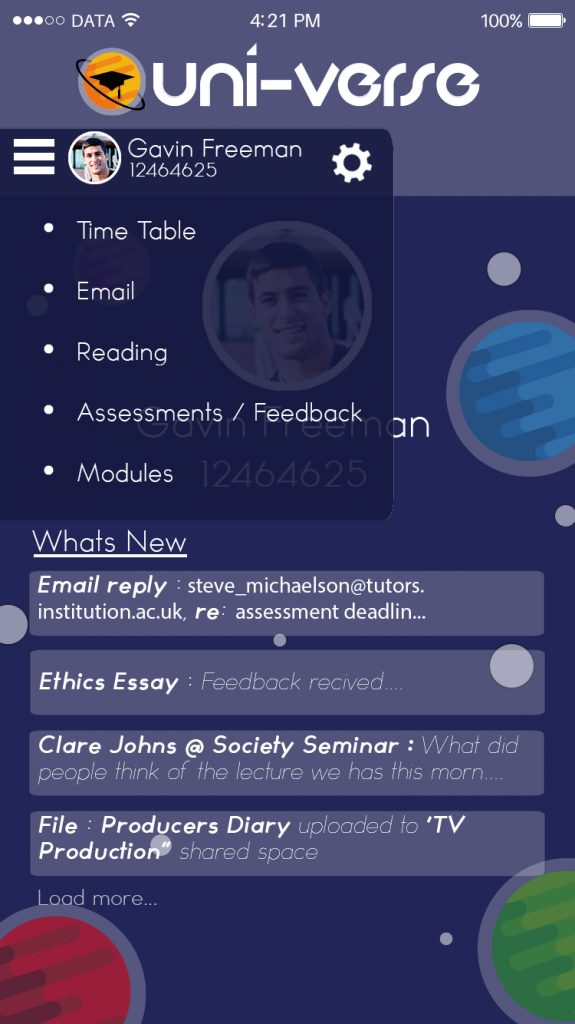
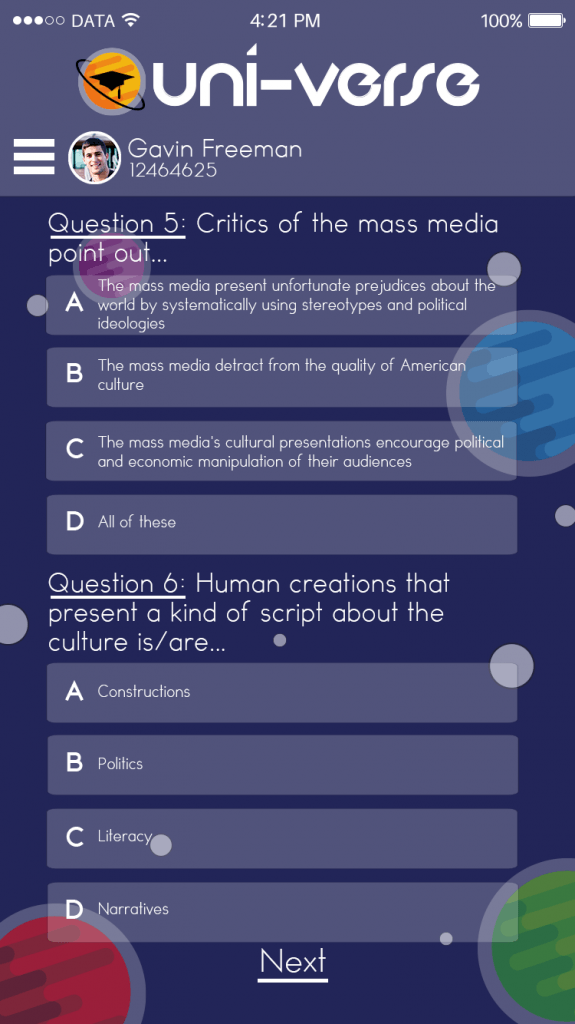
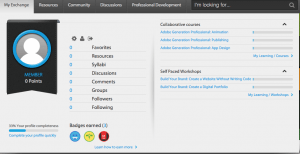
The above design is a different take on how App design can be presented through the use of photo- realistic iPhone templates to highlight how it would look in real life. In addition to this it shows each aspect of the app really well by on each template showing a different area of the App.
The colour scheme used as well is very sleek and modern which can be applied across a range of various design styles / themes.
Web Design

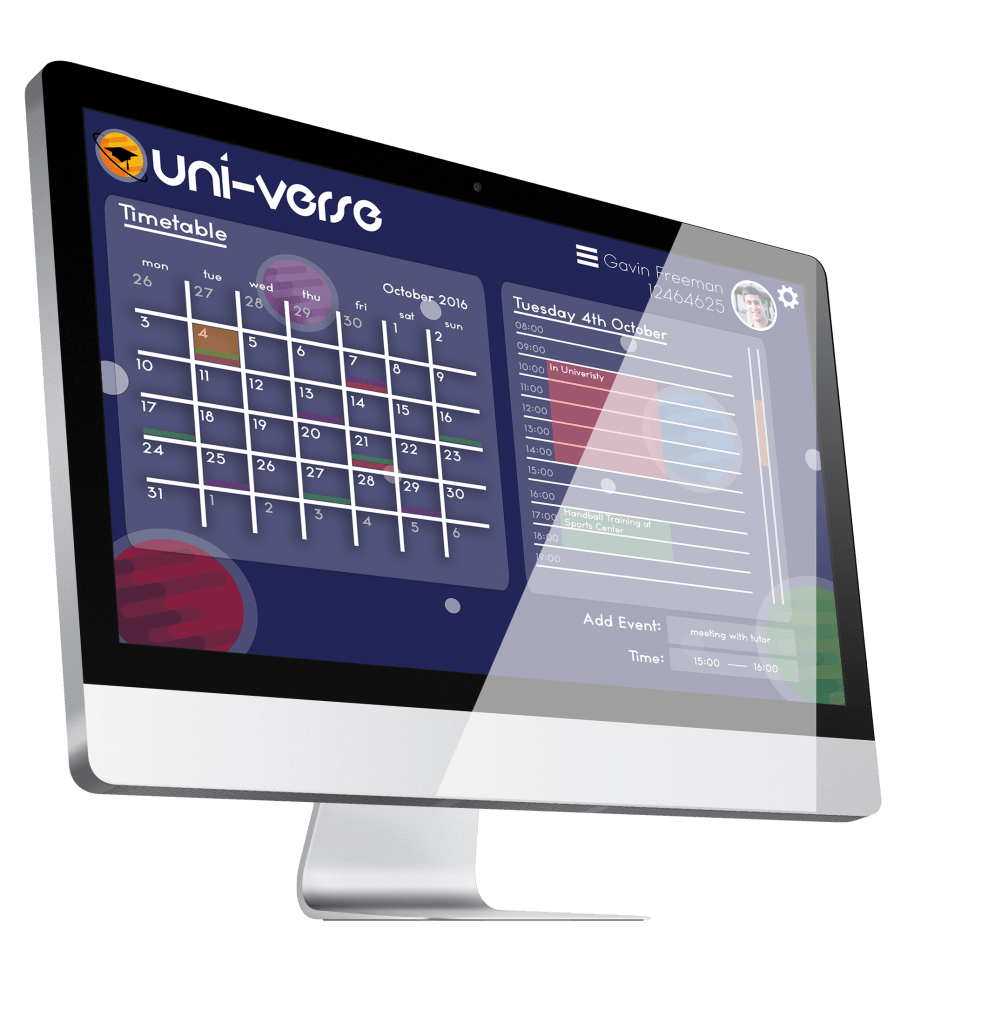
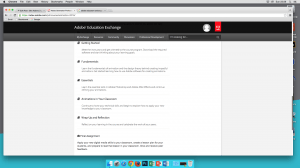
This method of presentation is very similar to the previous App based layout as it incorporates the use of photo real templates to highlight how it would be seen in real life. I like the simplistic style as it makes you clearly focus on the actual product previews.

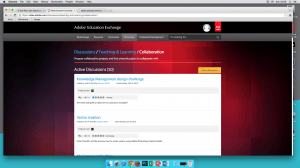
This layout interested me as it goes into a high level of detail of what is included in this website and then breaks down each aspect into their individual parts so that they can be viewed easier. In addition to this it once again features the use of templates to signify what it would look like if someone was viewing it. I do like how it has incorporated lots of images the describe the website and the text that provides lots of detail.

Finally this method of presenting work interests me as it utilises a mixture of everything to get he point across. It has templates of iPhones to show that aspect, text and arrows pointed towards individual sections to highlight particular aspects that are important to highlighting the overall design and features. I will most likely incorporate this into my design as the text backs up what my images are trying to say.

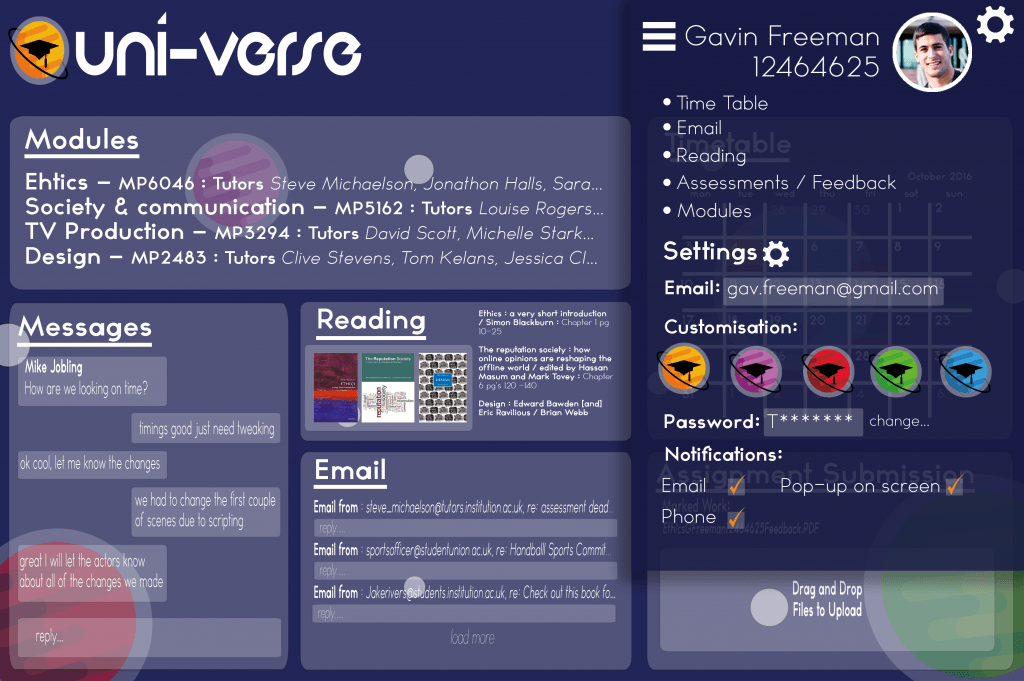
 I was especially proud of how the below image turned out as i feel the icons looked really unique and interesting whilst still following the simplistic style my project was following.
I was especially proud of how the below image turned out as i feel the icons looked really unique and interesting whilst still following the simplistic style my project was following.![]()















.jpg) Blended Learning is a relatively new format of Education as it combines the use of traditional learning with modern technology to support education. Blended Learning doesn’t just replace a lot of traditional methods it combines the strengths of both to deliver a much higher standard of learning. An example of blended learning would be a lecture that is recorded by the tutor and then uploading that online for all the students to view and access when they want. An article i found highlights a few Pro’s and Con’s of blended learning below.
Blended Learning is a relatively new format of Education as it combines the use of traditional learning with modern technology to support education. Blended Learning doesn’t just replace a lot of traditional methods it combines the strengths of both to deliver a much higher standard of learning. An example of blended learning would be a lecture that is recorded by the tutor and then uploading that online for all the students to view and access when they want. An article i found highlights a few Pro’s and Con’s of blended learning below.